À propos de ce tutoriel
Dans ce tutoriel je vous propose de découvrir comment réaliser un effet de soulignement animé en CSS.
Première approche : pseudo-élément
La première approche consiste à utiliser un pseudo élément et d'animer la propriété transform pour faire évoluer la valeur scaleX().
a {
position: relative;
}
a::after {
content: '';
transform-origin: 0 0;
transform: scaleX(0);
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: .4em;
background: #78ab4e;
z-index: -1;
opacity: 0.8;
transition: transform .3s;
}
a:hover::after {
transform: scaleX(1);
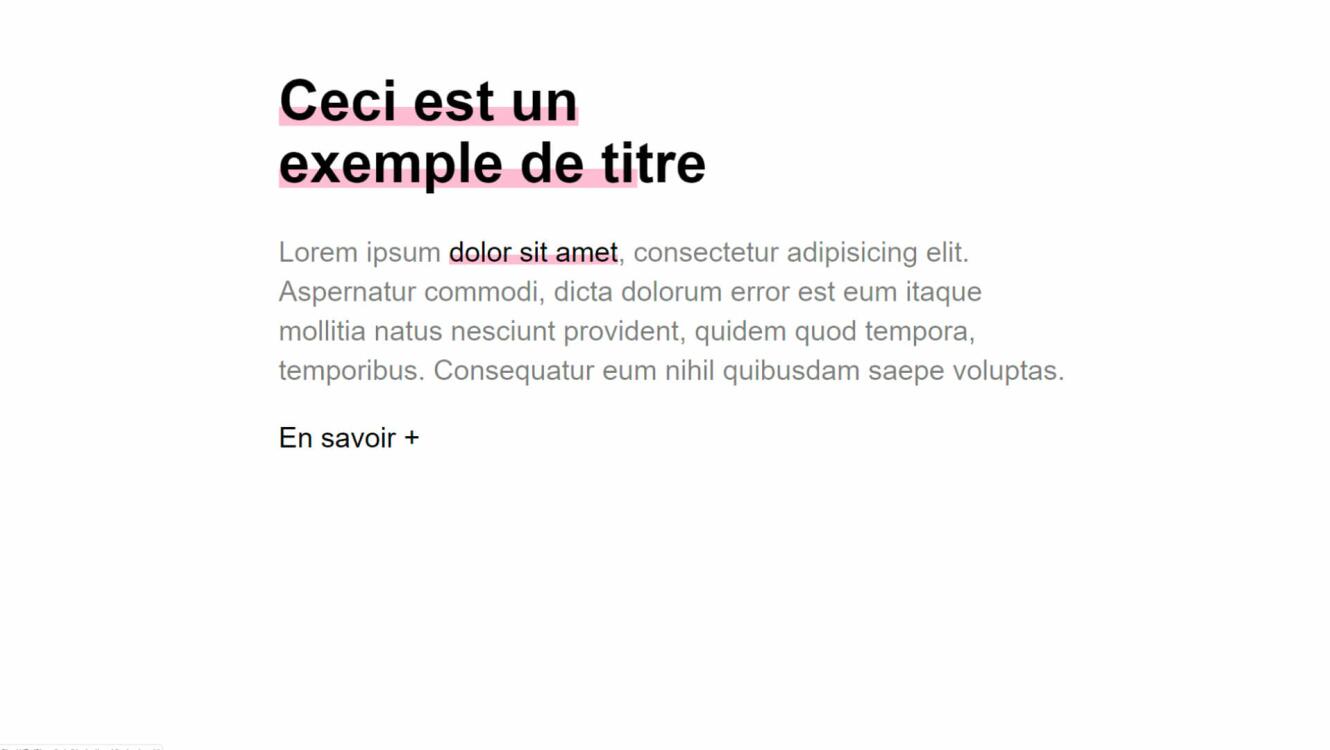
}Ce qui donne le rendu que l'on cherche à obtenir.
En revanche cela ne permet pas de gérer le cas d'un texte multiligne vu que le pseudo élément va se placer par rapport à la boîte composée par la dernière ligne :
Approche via un background
Une autre solution consiste à utiliser la propriété background via un dégradé linéaire pour ne créer qu'une bordure. Il suffit ensuite d'animer le background-size pour créer l'effet de soulignement progressif.
a {
text-decoration: none;
background: linear-gradient(to top, rgba(255, 0, 0, 0.5) 0%, rgba(255, 0, 0, 0.5) 10%, transparent 10.01%) no-repeat left bottom / 0 100%;
transition: background-size .5s;
}
a:hover {
background-size: 100% 100%;
}