À propos de ce tutoriel
Avant d'attaquer ce tutoriel vous pouvez suivre la première partie
Maintenant que notre API est fonctionnelle on peut commencer à créer notre partie frontend. Notre but est de créer un composants que l'on va pouvoir réutiliser facilement :
<comments :id="1" model="Post"></comments>On pourra créer des attibuts supplémentaires comme l'ip, le CSRF token ou le token d'authentification si besoin.
VueJS & VueX
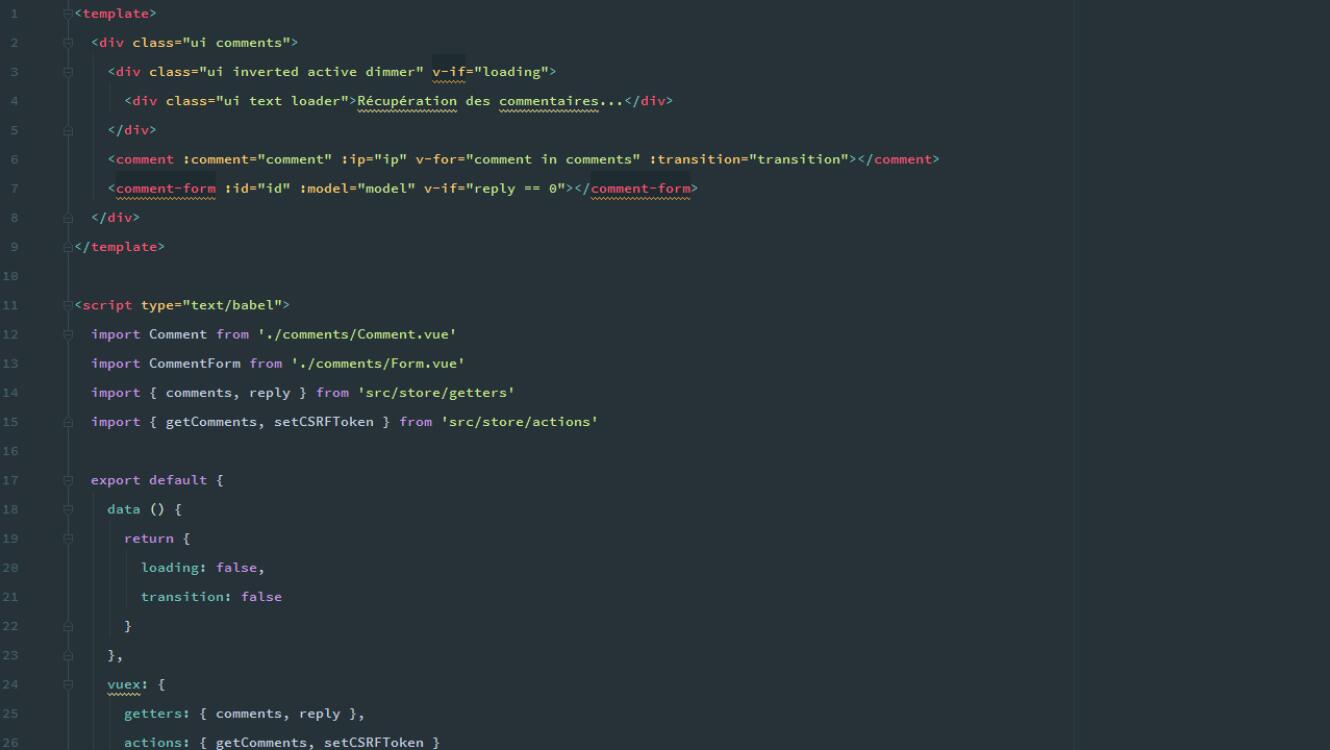
Pour la partie composant nous allons utiliser VueJS et morceler notre composants en plusieurs morceaux :
<comment :comment="comment">, représentera un commentaire<comment-form :id="1" model="Post" :reply="3">, permettra de rendre le formulaire d'ajour de commentaire ou de réponse.
Le problème de notre système est que l'on va avoir besoin de faire communiquer ces différents composants ensemble. Pour cela nous allons utiliser Vuex