À propos de ce tutoriel
Preact est une alternative légère à react (3ko une fois gzippé) avec la même API ES6.
Différences avec React
L'objectif de preact n'est pas forcément d'être un clone de React et certaines différences sont importante (il est toutefois possible de rendre Preact compatible avec preact-compat).
- la méthode
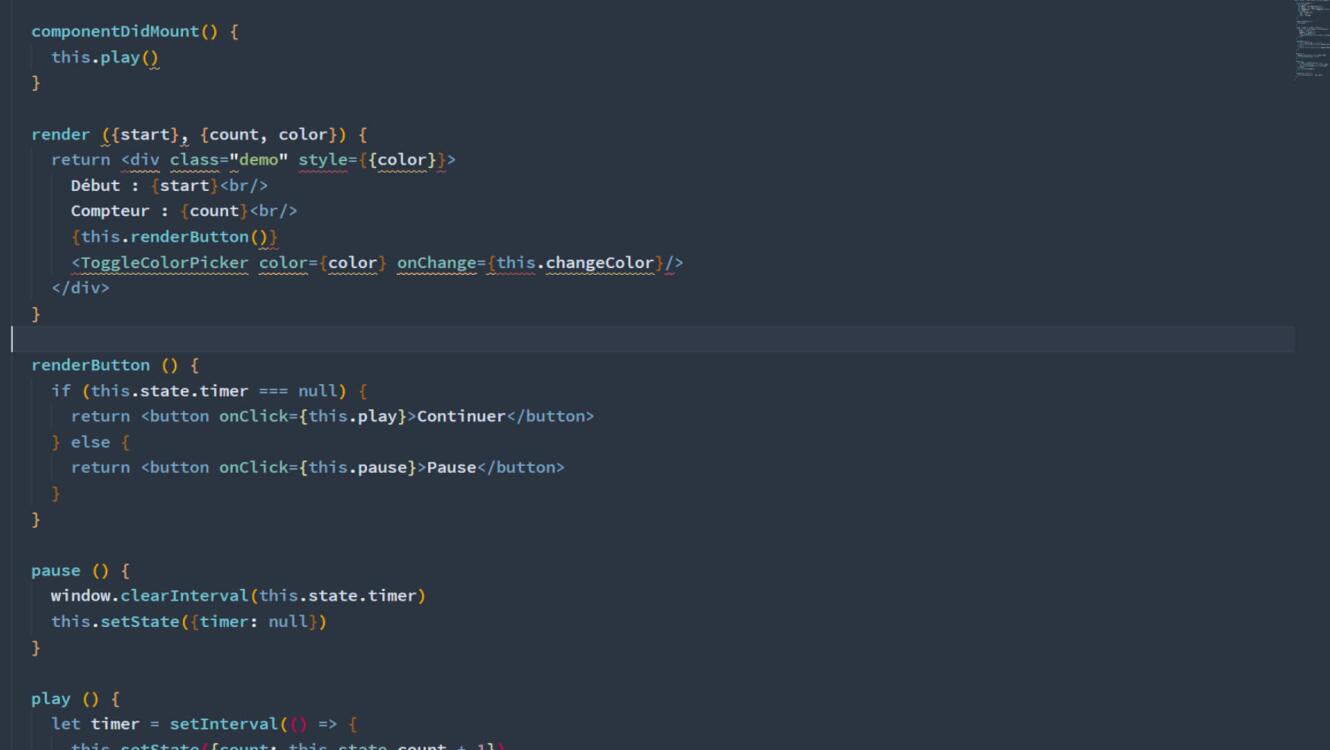
render()prend en paramètre les propriétées et les paramètres. Ce qui permet de simplifier le code gràce à la destructuration (render({onChange, color}, {count})) - Il est possible d'utiliser
classau lieu declassNamepour les classes CSS. - Il n'est pas possible d'utiliser la validation des types des propriétés
props.childrenest représenté comme un tableau, plutôt qu'un objet React.Children- Preact ciblant les navigateurs il utilise directement les évènements natif plutôt que le système SyntheticEvent.