Lorsque l'on crée un site on est forcément ammener à utiliser des images mais on se pose souvent la question, dans quel format enregistrer mes images ? PNG ou JPG ou GIF ?
Aussi je vous propose aujourd'hui de faire un petit tour des différents formats d'images disponibles et de leurs avantages et inconvénients.
Destructif / Non destructif
Avant d'aller plus loin il est important de faire le point sur la notion de compression destructive et non destructive.
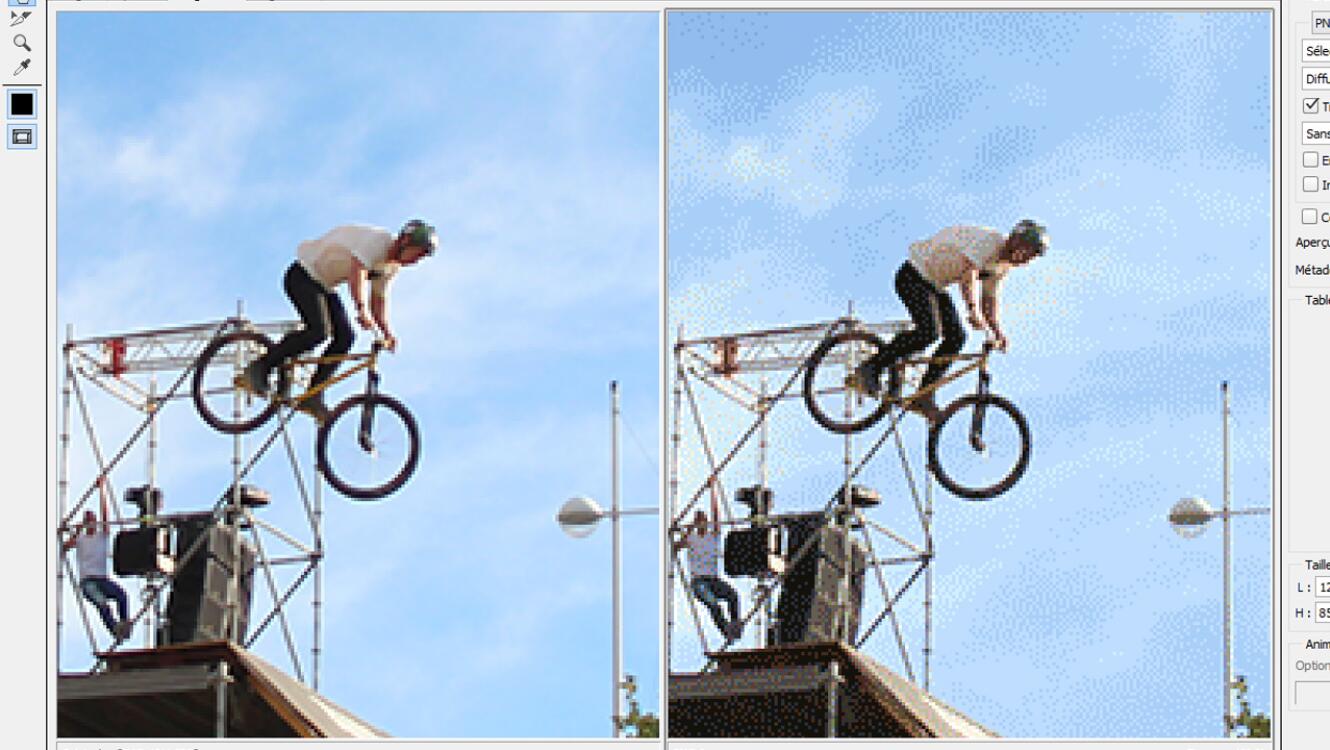
- La compression destructive va alterrer l'image à chaque sauvegarde pour gagner en espace disque. Pour cela l'algorythme de compression va essayer de trouver des pixels qui ont des couleurs prochent et les fusionner (en faisant la moyenne des couleurs). Le but est d'obtenir une image qui pèse moins sans avoir une dégradation trop visible de la qualité.
- La compression non destructive permet d'obtenir une image plus petite sans impacter la qualité de l'image (en passant souvent par la création d'une table de couleur)
Gif
Le Gif est un format d'image qui utilise une compression non destructive. Les images sont compressé gràce à l'indexation des couleurs. Les couleurs sont codées sur 8 bits (2^8=256 nuances de rouges, 256 de vert et 256 de bleus) mais le fichier ne peut pas contenir plus de 256 couleurs différentes. Il accepte aussi la transparence et surtout les animations.

Le Gif n'est plus vraiment util aujourd'hui car remplacé par le PNG 8 bits. On ne l'utilise que pour créer des animations.

JPG
Les images JPEGs ont été conçues pour sauvegarder des images détaillés (comme des photos) avec la taille la plus petite possible. Pour cela une compression destructive est utilisée le but est de supprimer les informations non visibles à l'oeil nu comme par exemple les pixels avec des nuances proches. Vu que les images JPEGs sont destructives il faudra éviter au maximum les compressions consécutives.

De la même manière que le GIF les couleurs sont codées sur 8 bits et on peut donc utiliser 2^24 = 16 777 216 couleurs mais ne supporte pas la transparence
On utilisera donc ce format JPEG pour des photographies ou des images qui ont beaucoup de détails et de couleurs.
PNG
Le PNG est un format compromis entre le GIF et le JPG et il existe en 2 versions
PNG-8
Le PNG-8 (pour 8bits) est un bon remplacement au gif. Il a l'avantage de ne pas être soumis à des brevet (jusqu'à 2004 le format GIF était breveté). Il fonctionne a peu près de la même manière avec une palette de 256 couleurs mais offrant l'avantage de gérer l'opacité
Il ne supporte pas les animations (si on met de côté le format APNG qui n'est de toute façon supporté que par firefox) et il a eu un peu de mal à se développer à cause d'un support désastreux des transparences sur IE6.

Attention toutefois à la gestion désastreurses des PNG 8 bits par Adobe. En effet si vous tentez de sauvegarder des PNG-8 directement depuis photoshop vous ne pourrez pas obtenir d'effets d'opacité et le PNG-8 agira comme un GIF. Il faudra passer par des outils tels que pngquant
Ce format est donc idéal pour des images avec des formes simples et une palette de couleur limitée comme des icônes ou des logos.
PNG-24
Le PNG-24 est un format qui combine la nature non destructive du GIF avec les couleurs du JPEG. Même si on a accès à une palette illimité de couleur on évitera d'utiliser le PNG24 pour sauvegarder des photographies car le poid de l'image sera beaucoup trop volumineux.
On l'utilisera dans les mêmes cas que le PNG-8 si on a besoin d'un nombre conséquent de couleur et une gestion de l'opacité.
Le SVG
Le format SVG est un format complètement différents des formats pixels précédement cités. Il est actuellement supporté par tous les navigateur modernes (IE9+, Chrome, Safari, Firefox) et permet d'afficher des images vectorielles (qui ne sont pas composées de pixels mais de forme géométriques).
Les images vectorielles offrent l'avantage d'être redimensionnable sans perte de qualité ce qui permet de ne pas avoir à se soucier de la densité des écran (oui oui je parle bien des écrans retinas and co). On peut les utiliser dans plusieurs cas comme des logos ou des icones (si on a les sources vectorielles évidemment.
TL;DNR : Résumé
- gif : Ne sert quasiment plus à rien sauf pour des animations (que serait les Mèmes sans gif)
- jpg : Idéal pour les photographie mais il faut éviter les sauvegarde consécutives et bien gérer le niveau de compression
- png : Idéal pour des logos ou des icones avec peu de détails et avec transparence (bien choisir entre 8 et 24 bits)
- svg : Si vous avez des images vectorielles et illustrator sous la main (et vous n'avez pas besoin de supporter IE8 ou inferieur)