À propos de ce tutoriel
Dans ce tutoriel je vous propose de découvrir comment créer un effet d'apparition de titre mot par mot.
Principe d'animation
L'animation n'est pas forcément l'aspect le plus complexe de cette vidéo. Nous allons commencer par entourer chaque mots de 2 éléments.
- Le premier élément nous servira de masque et permettra de donner une effet d'apparition de texte.
- Le second élément servira à créer l'animation de glissement à l'aide d'une translation sur l'axe Y
Séparer les mots
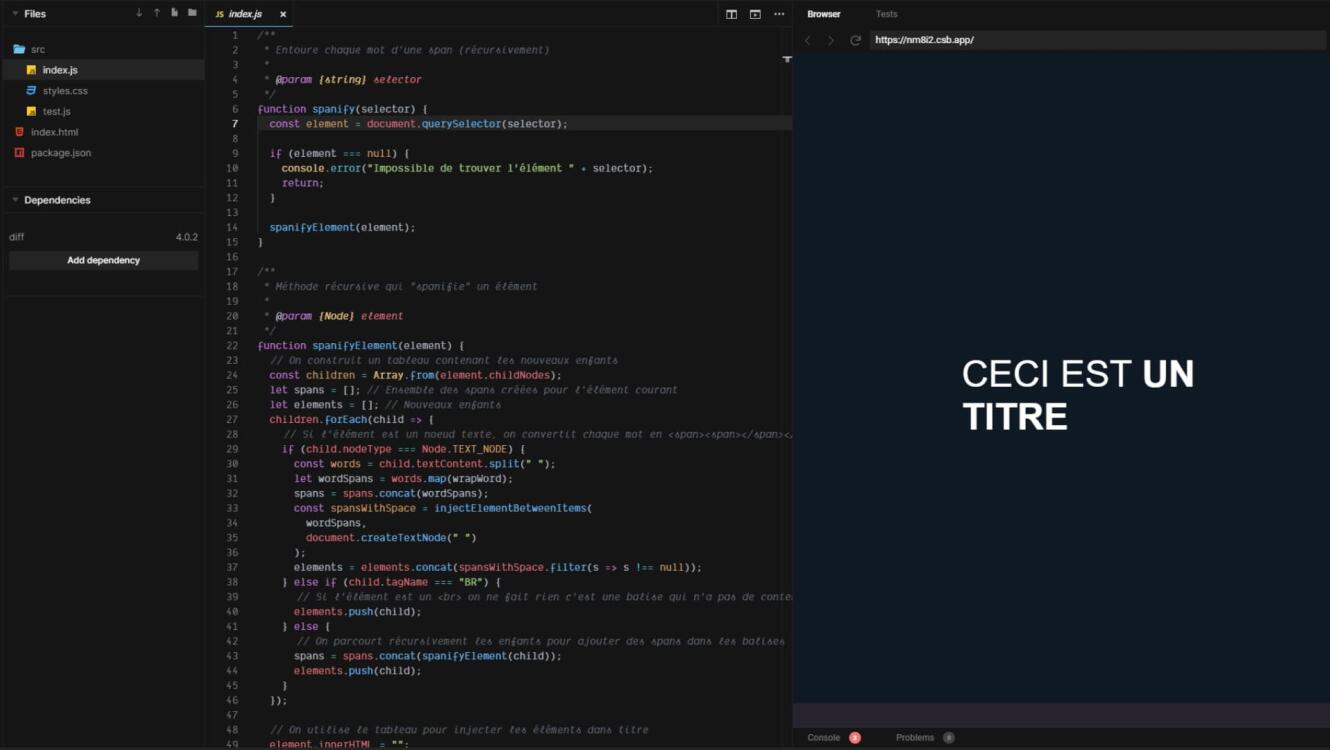
Le coeur du problème est ici de séparer les différents mots du titre. Ici, plusieurs approches sont possibles mais nous allons partir sur une manipulation du DOM afin de conserver les éléments et les éventuels écouteurs d'évènements déjà présent. On commence par parcourir l'ensemble des enfant de l'élément à la recherche des éléments de types texte. On remplace ensuite ces éléments par une suite de <span> et d'espaces.