$site = new Grafikart();
Après plus d'un an de développement et 2 confinements, la nouvelle version du site est enfin en ligne !
Pourquoi une refonte
L'ancienne version du site date de 2014 et avait été écrite avec Ruby on Rails pendant mon apprentissage du framework. Aussi, j'ai tenté de mettre en place certaines technologies que je ne maîtrisais pas complètement (comme neo4j ou elasticsearch) ce qui a mené à un code peu organisé et une structure assez instable.
Le premier objectif de cette refonte était donc d’écrire un code plus propre qui permettrait une évolution plus facile du site et de rendre le code Open Source pour que tout le monde puisse participer à son évolution (ou regarder le code pour apprendre).
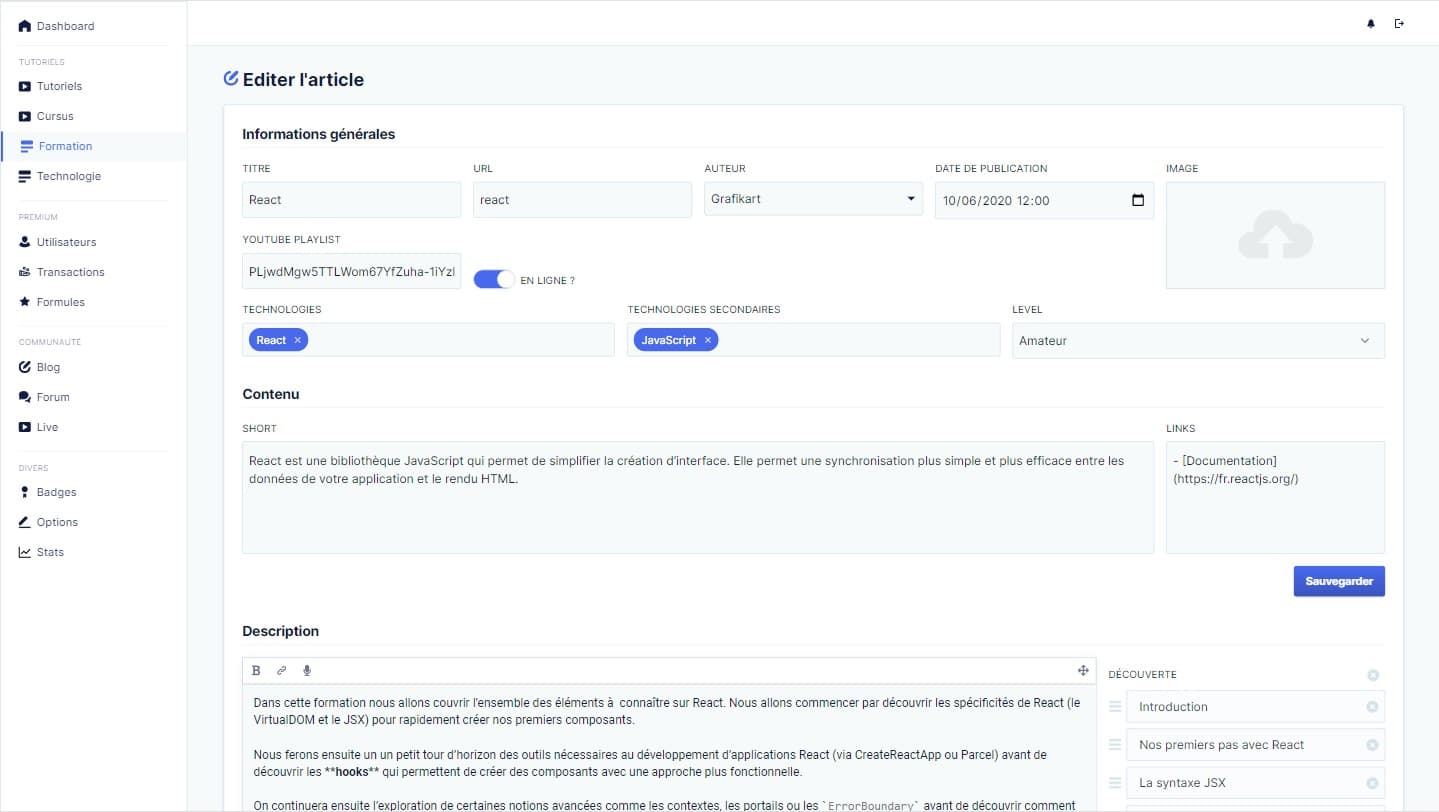
Le second objectif était de mettre à jour la partie administration du site pour la rendre plus efficace et perdre moins de temps lors de la création de nouveau contenu.

Quoi de neuf ?
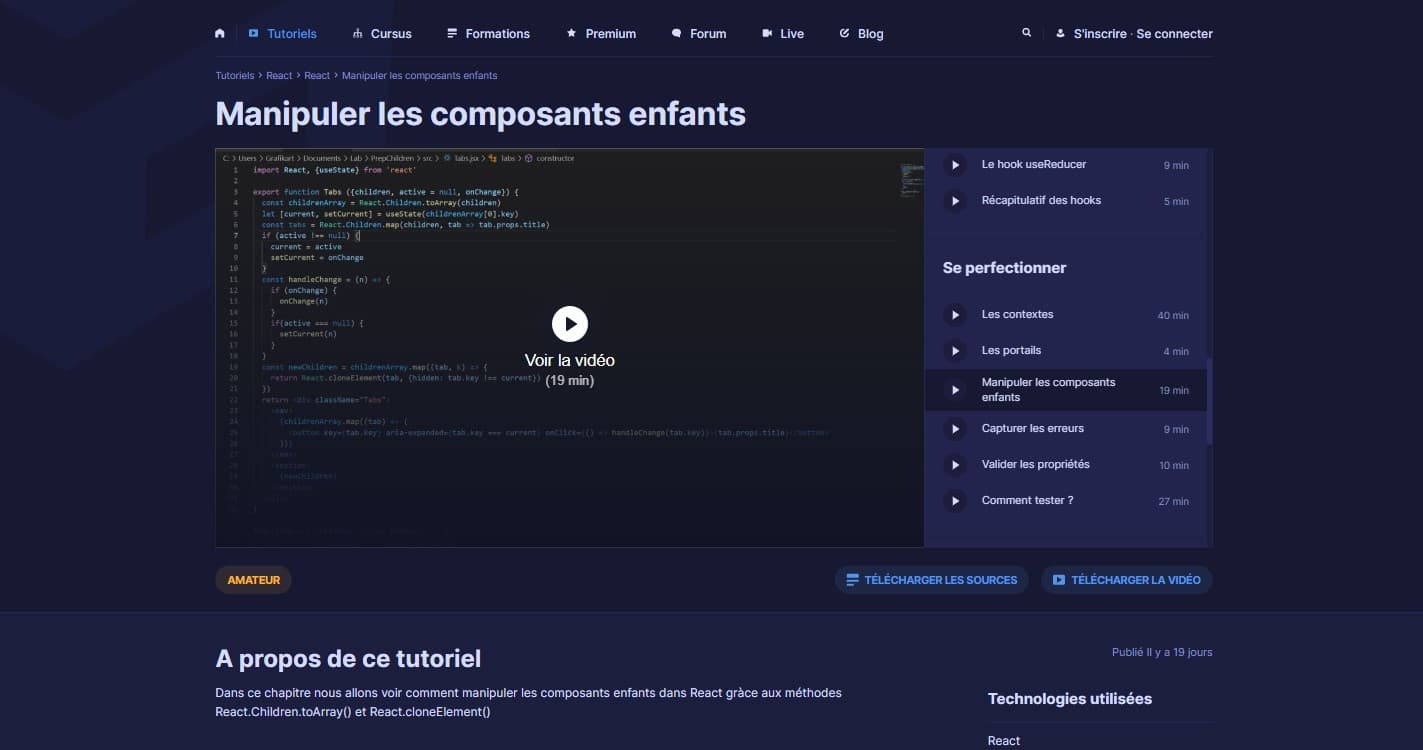
Un mode “obscur”
La première fonctionnalité importante est la mise en place du mode “dark”. L'ensemble du site a été pensé pour fonctionner en mode light ou en mode Dark et par défaut le thème sélectionné correspond à celui de votre système d'exploitation (un petit bouton est présent en pied de page pour vous permettre de changer le thème si nécessaire). Ce thème n'est pas une simple inversion des couleurs, mais un vrai design afin de vous offrir la meilleure expérience possible quel que soit le thème choisi.

Suivi automatique de la progression
Dans la version précédente j'avais mis en place un bouton permettant de marquer un tutoriel comme lu. Dans cette nouvelle version, le système a été automatisé afin de vous permettre de mémoriser les vidéos que vous avez finies mais aussi de pouvoir continuer une vidéo que vous avez commencée. Lorsque vous lancez la lecture d’une vidéo sur le site, votre progression est enregistrée à intervalles réguliers, et vous aurez la possibilité dans votre compte de voir les vidéos en cours de visionnage et de les reprendre quand vous le souhaitez.
Un forum simplifié
Dans l'ancienne version, les forums étaient découpés en catégorie il fallait se rendre sur une catégorie pour voir l'ensemble des sujets. Cette organisation faisait que beaucoup de questions ne trouvaient pas forcément de réponse. Aussi, l'arrivée du tchat discord a diminué l’activité du forum par rapport au début. Aussi, j'ai simplifié l'organisation du forum pour vous permettre de voir en un clin d'œil les derniers sujets qui ont été postés. Ce changement accélérera les interactions pour permettre aux gens qui posent des questions sur le forum d'obtenir plus de réponses.
Code Open Source
Cette nouvelle version a été pensée pour être open source. La version précédente intégrait de trop nombreuses informations sensibles à l'intérieur du code et il n'était donc pas possible de partager le code. Vous retrouverez donc sur le dépôt github le code source qui permet de faire fonctionner le site mais aussi les recettes utilisées pour déployer ou travailler dessus en local.
L'objectif de ce dépôt n'est pas de vous fournir une version “clé en main de Grafikart” que vous pourriez héberger, mais plutôt de vous permettre de voir comment le code peut être organisé et de pouvoir récupérer certaines fonctionnalités si vous le souhaitez.
Je vous demanderai juste de ne pas reprendre le style et le design ;).
Paiement stripe ou Paypal
Un nouveau mode de paiement a été mis en place pour ceux qui ne souhaitent pas utiliser Paypal. Le système a aussi été pensé pour pouvoir ajouter de nouveaux modes de paiement dans le futur si nécessaire.
Comment c’est fait ?
J'imagine que vous vous demandez aussi quelles technologies j'ai utilisé pour cette nouvelle version. Je compte revenir sur les choix techniques qui ont été fait dans de futurs articles mais voici une liste simple des technologies qui sont nécessaires au fonctionnement du site.
- PHP avec le framework Symfony
- Typesense pour la recherche
- Messenger pour le traitement de tâches asynchrones
- Redis pour les session / le cache et les tâches asynchrones
- Mercure pour les notification instantanée
- Nginx pour le serveur web / proxy
- PostgreSQL pour la base de données
- GoAccess pour les statistiques
L’hébergement
Pour l'hébergement, j'ai choisi d'utiliser un serveur dédié pour mieux contrôler les coûts et simplifier le déploiement. Même si je trouve le principe des micro-services intéressant, je pense que cela est trop difficile à gérer en solo (surtout lorsqu'on ne maîtrise pas les outils et le fonctionnement des services dans le cloud).
Ce serveur n'est cependant pas un véritable serveur physique comme le précédent mais c'est un serveur “dans le cloud” qui me permet de pouvoir faire évoluer ses capacités suivant les besoins. Pour cet hébergement j'ai hésité entre Scaleway, OVH et Infomaniak et c’est finalement l'offre de ces-derniers que j'ai choisi d'utiliser car j’utilisais déjà leur service pour mon portfolio et mon nom de domaine et que j’en était satisfait (le serveur précédent était chez OVH mais même si je n’ai pas eu de problème avec l’hébergement je n’ai jamais aimé leur dashboard).
Je les ai ensuite contactés et ils ont accepté de sponsoriser le site en offrant son hébergement.
Le futur
Contrairement à la version précédente l'objectif de cette nouvelle version est de permettre une évolution plus aisée avec de nouvelles fonctionnalités et de nouveau type de contenus (un lexique et de nouveaux cursus devraient arriver).
Si vous avez des questions spécifiques ou que vous aimeriez bien voir expliquer certains aspects du site n'hésitez pas à laisser un commentaire ça permettra d'orienter de futur article concernant cette mise en ligne.
J’espère que cette nouvelle version vous plaira et je vous donne rendez vous dans de prochaines vidéos ^^